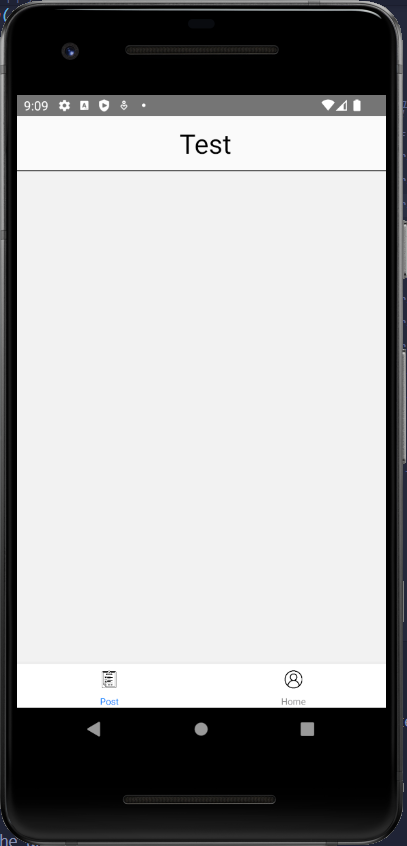
import {createBottomTabNavigator } from "@react-navigation/bottom-tabs"import {NavigationContainer } from "@react-navigation/native"// 하단바에 들어갈 아이콘 이미지import img_post from "../source/post.png"import img_user from "../source/user.png"const BottomTab = createBottomTabNavigator();function App(){ return( Test { return }}..