💤 리엑트(React)
구 Facebook, 현 Meta에서 개발한 자바스크립트(JS) 라이브러리로, 클라이언트에서 동적으로 웹을 구축하며, 서버에서 매일 새로운 데이터를 받아 구동하는 기존 웹페이지 처리 방식이랑 차이점을 둔 SPA(Single Page Application)를 이용한다.

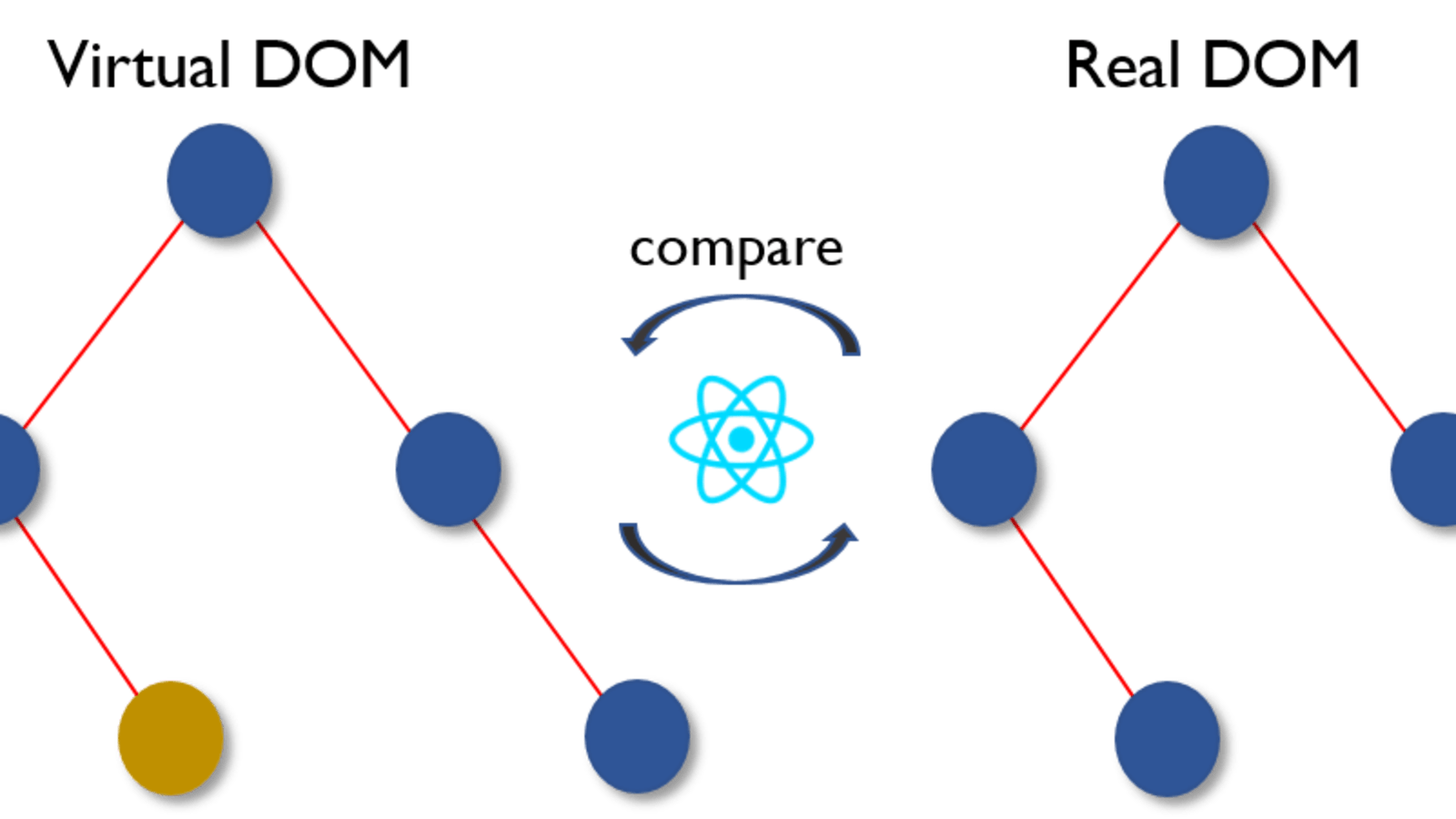
기존 웹페이지 동작 방식은 DOM을 직접적으로 조작하여 렌더링을 방식을 채용하지만, 리엑트는 Virtual Dom 을 이용해 웹페이지에서 변화를 감지하여 Virtual Dom과 기존 Dom을 매칭시켜서 변경이 있는 부분만 수정을 해준다. 그렇기 때문에 동적인 변화가 많은 웹일수록 좋은 성능을 보여줄 수 있는 리엑트지만, 비교적 변화가 적은 정적인 웹은 오히려 성능이 떨어질 수도 있는 양날의 칼을 가지고 있는 라이브러리이다.
또한 props 라는 것을 통해 컴포넌트나 데이터를 전달할 수 있는 체계를 가지고 있다. 이 props는 불변의 값으로 존재하며, 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달할 때, 사용하게 된다.
import React from 'react';
import ReactDOM from 'react-dom';
function App (props){
return (
<h1>Hello, {props.name}!</h1> // props로 name을 수신
)
}
const root = ReactDOM.createRoot(
document.getElementById('root')
);
root.render(<App name="World" />); // props로 name을 전달모든 앨리먼트는 React Dom에서 관리한다. 이를 Root DOM Node 불리는데, createRoot를 통해 DOM node를 만들어주고, App이라는 Element를 render를 통해 로드하게 된다.
💤 JSX(JavaScript Xml)
리엑트는 JSX(JavaScript Xml) 을 이용하여 HTML을 표현한다. JSX는 자바스크립트 코드를 HTML로 표시하기 때문에 HTML에 기반을 둔거 같지만, 사실은 XML을 바탕으로 제작된 것이다. 그렇기 때문에 HTML을 표현하는 것을 도와주긴 하지만, 완전한 HTML은 아닌 것이다. 리엑트의 컴포넌트들을 꼭 JSX로 작성할 필요는 없긴 하지만, JS 코드안에서 요소를 넣을 수 있는 것은 코드적으로 좋게 비칠 수 있기 때문에 대부분의 개발자들이 리엑트를 개발할 때 JSX를 애용한다.
우리가 HTML로 코드를 짜면서 클래스를 정의하고 싶을때 다음과 같이 입력한다.
<div class="Hello">
</div>그러나 리엑트에서는 클래스 정의를 하고, 컴포넌트에 적용을 하기 위해서는 다음과 같이 할 필요가 있다.
function App(){
return(
<div className="Hello">
</div>
}
}여기서 눈에 띄는 차이는 App 이라는 함수가 Hello 라는 이름으로 정의하는 컨테이너 요소를 반환 한다는 것이다. 이렇듯 JSX는 div와 같이 요소들을 하나로 묶은 컨테이너를 반환해야 한다는 규칙을 가지고 있다.
이렇게 만들어지느 JSX 코드들은 Babel 이라는 컴파일을 이용해 웹 브라우저가 처리할 수 있는 JS 코드로 변환시킨다.
class? className?
위에서 말했듯, JSX는 HTML에 완전히 기반을 둔 것이 아니다. 그렇기 때문에 같은 기능을 하는 속성이긴 하지만, 정의하는 방법은 다른 것이다.
'IT Dictionary' 카테고리의 다른 글
| 패킷 트레이서(Packet Tracer) 총정리 (2) | 2023.05.16 |
|---|---|
| 리눅스(Linux) 터미널 필수 명령어 정리 (1) | 2023.05.06 |
| 카페24(Cafe24) react, nodejs 빌드, 배포, 호스팅 하기 (8) | 2023.05.01 |
| 비주얼 스튜디오 코드 디버깅 (Vscode Debugging) (13) | 2023.04.29 |
| 정렬 알고리즘 (Sorting Algoritm) 개념 정리 (0) | 2023.04.29 |