하루에 몇십 시간 씩 코딩하고, 이 짓거리를 며칠동안 반복하면서 드디어 내가 원하는 완성물이 나왔다면 우리는 이 완성작을 세상에 공개하기 위해서 빌드를 하고, 호스팅을 해야하는 과정을 거쳐야 한다. 오늘은 이 방법에 대해 탐구해볼 것이다.
수많은 호스팅 업체중에서 Cafe24를 선택한 이유는 뭐...당연히 가장 큰 이유는 가격이다. 가장 저렴한 스펙으로 서버를 운영한다면, 한 달에 500원만 내도 해당 서비스를 이용할 수 있다. 물론 설치비 5000원 가량을 내야하지만 그렇게 큰 부담이 되는 비용도 아닐뿐더러, 호스팅 하는 과정도 크게 복잡한 과정이 없기 때문에 나같은 초짜들에게는 최고의 호스팅 업체가 아닐까 싶다.
🤚 1. 카페24 접속
https://hosting.cafe24.com/?controller=new_product_page&page=language
카페24 호스팅 | 온라인 비즈니스의 시작
이미지 CDN, 스트리밍 무료 이미지, 음악 파일, 동영상으로 인한 트래픽 증가에도 안 정적인 운영을 할 수 있습니다.
hosting.cafe24.com
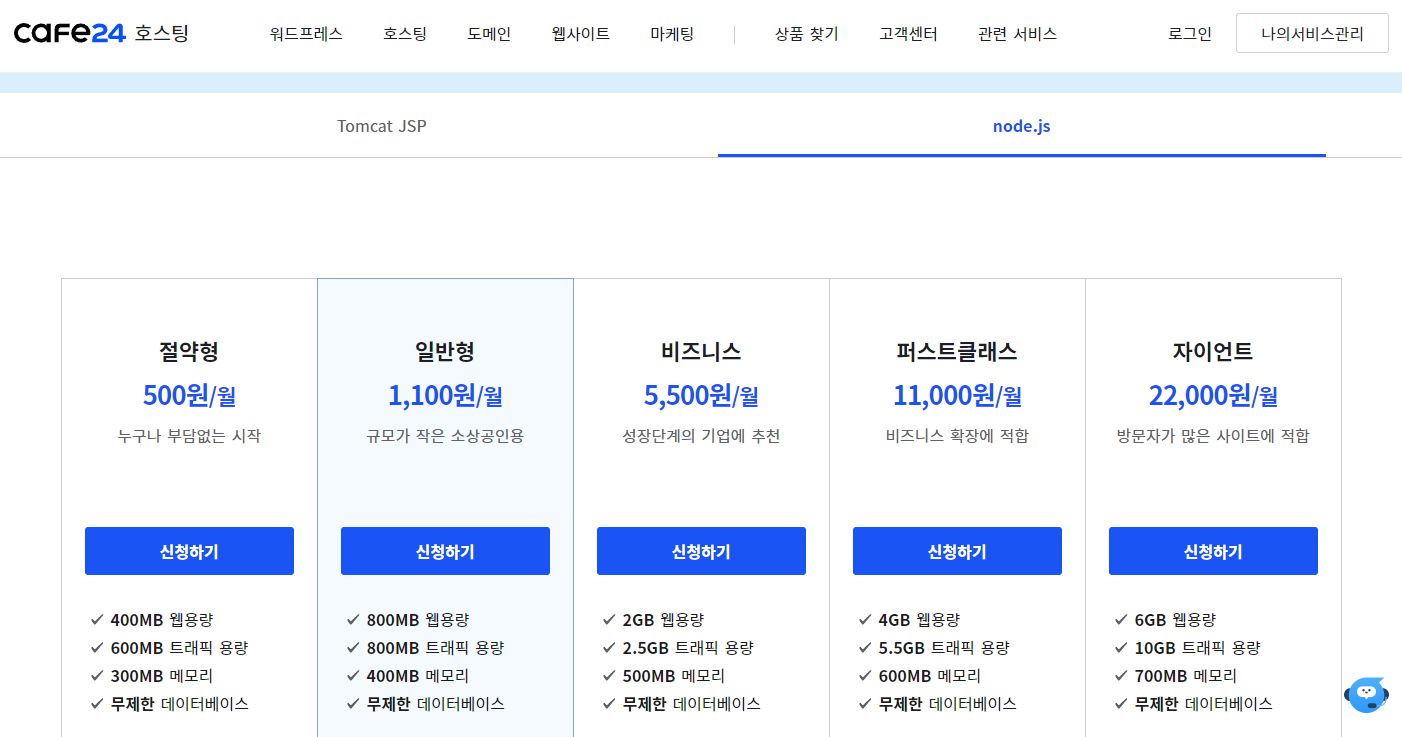
카페24에서의 Tomcat JSP와 node.js 호스팅은 해당 웹페이지에서 진행할 수 있다. 우리는 nodejs로 호스팅을 진행할 것이기 때문에 node.js를 눌러준다. 스크롤을 조금만 내리면 이렇게 다양한 종류의 node.js 호스팅 옵션을 확인할 수가 있다.

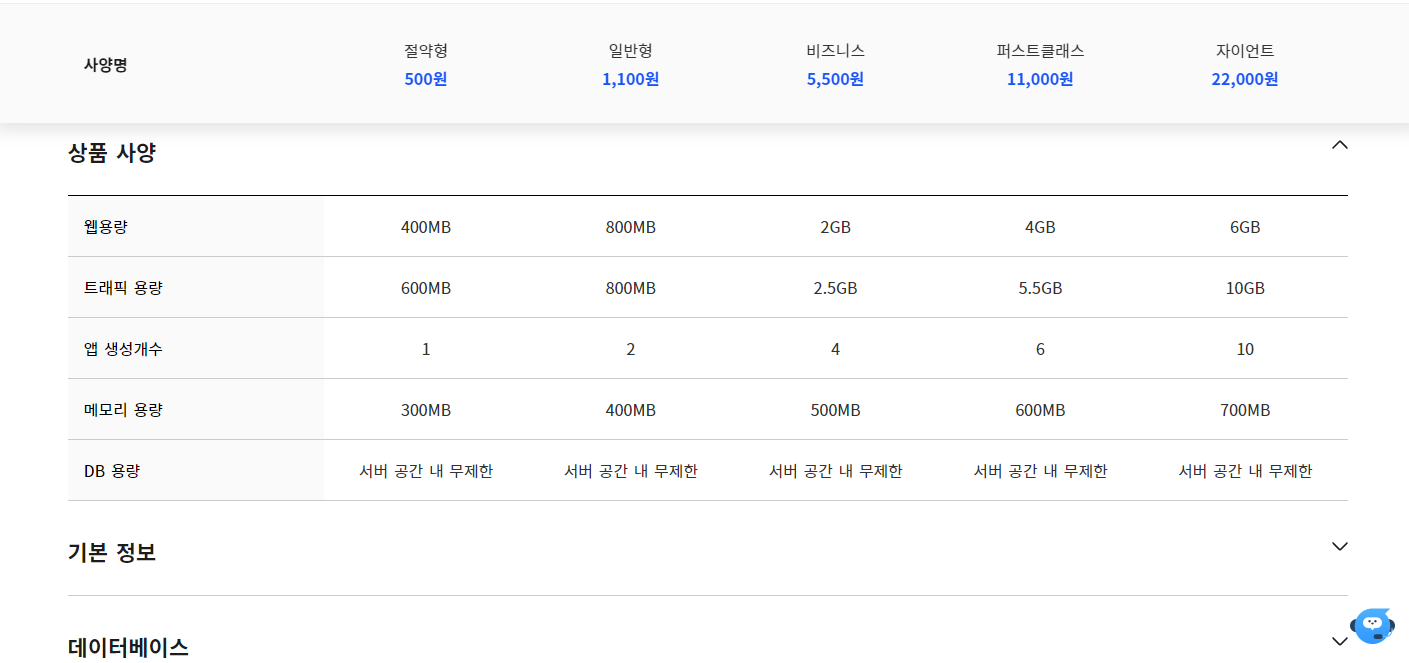
여기서 스크롤을 더 내려보면 각 옵션에 매칭되는 자세한 설명이 적혀있기 때문에 각자 상황에 맞게 골라주면 되겠다.

🤚 2. 결제 진행
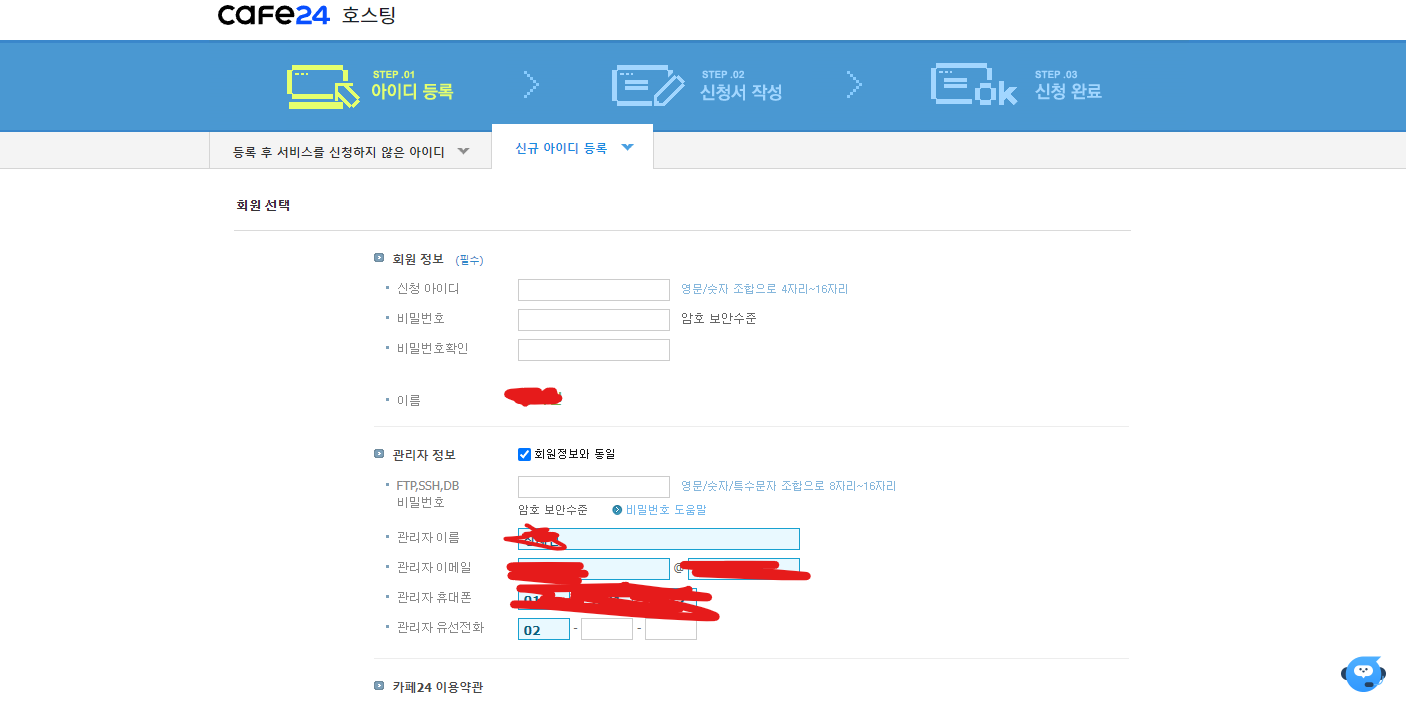
만약 자기가 원하는 옵션으로 신청하기 누르면 해당 창이 뜰 것이다. (반드시 카페24 아이디를 만들어 줘야함!!!)
각 입력칸에 지정된 사항을 입력해준다.

여기까지 넘어왔다면, 이렇게 결제정보가 뜰 것이다. 나는 가장 저렴한 옵션인 절약형으로 1년을 신청했기 때문에 사용료 5,400원, 설치비 5,000원으로 10,400원을 결제하면 된다. 여기서 밑으로 스크롤을 내리면 결제수단을 정할 수가 있다.

🤚 3. 도메인 등록
이제부터가 진짜 시작이다.
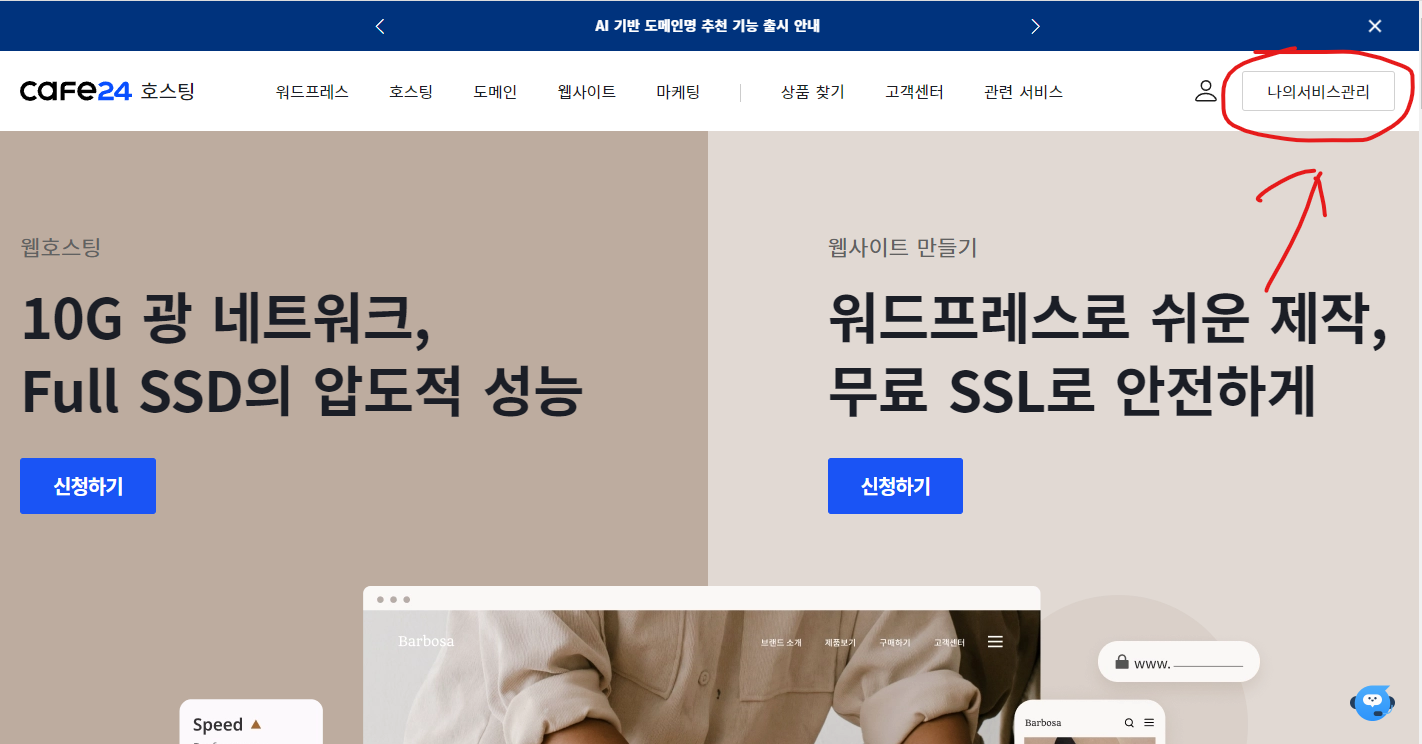
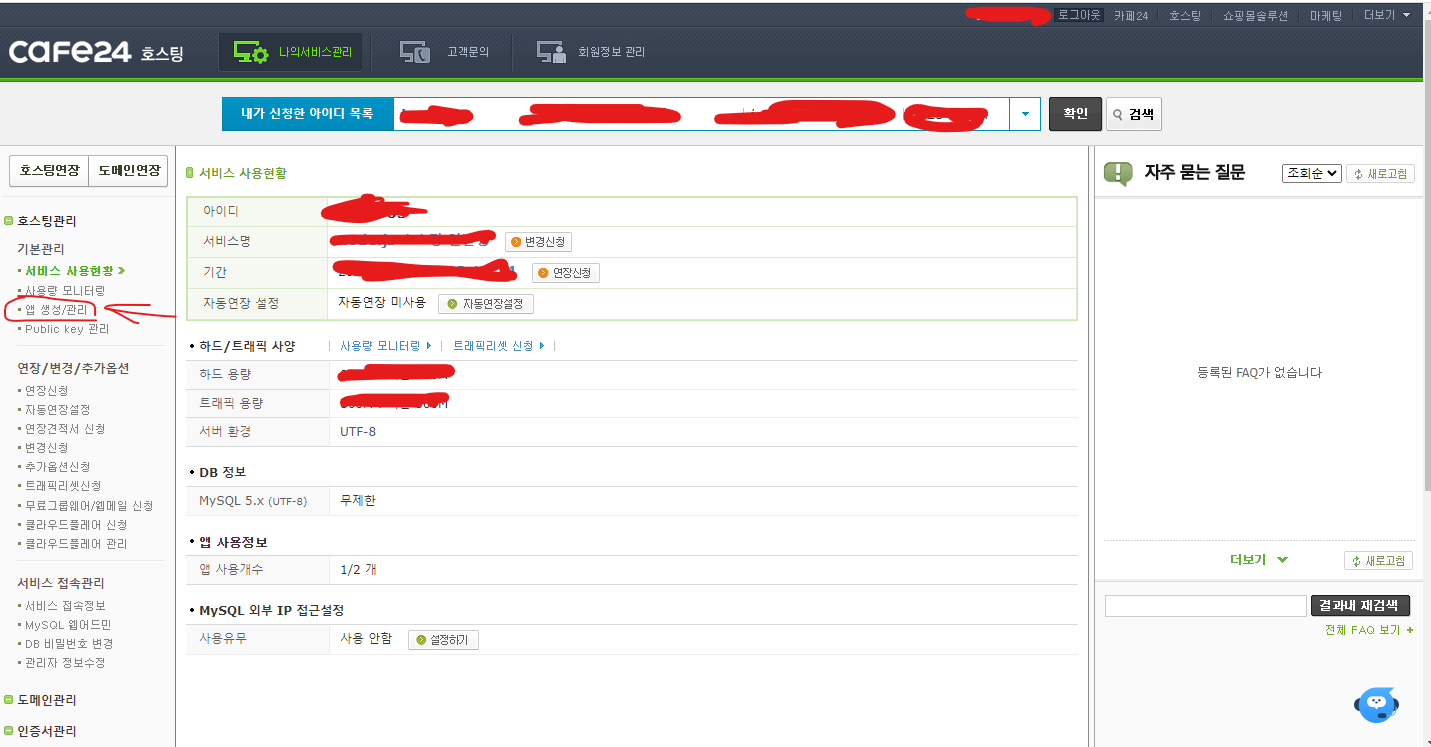
카페24 호스팅 메인으로 가서 나의서비스관리 를 누른다.

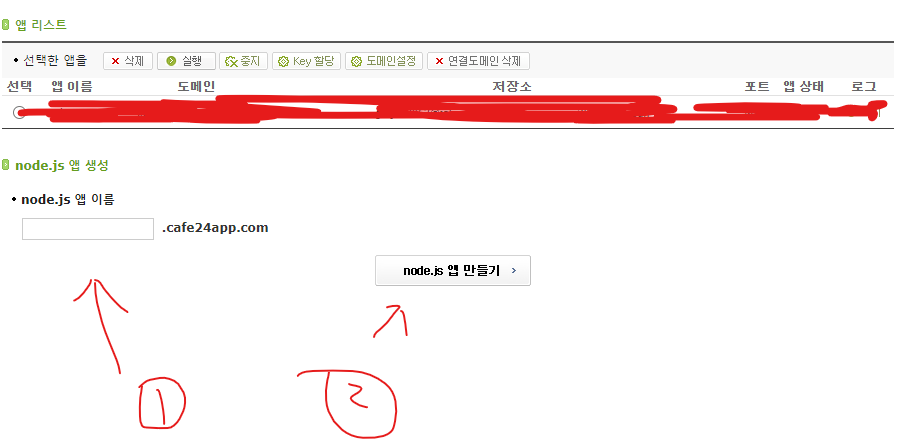
앱 생성/관리 에 들어가준다.

node.js 앱 이름 에 본인이 사용할 도메인 이름을 넣어준다.

🤚 3. 키 등록
이제 이 호스팅에게 나인 것을 증명해줄 키를 만들어 줄 것이다. 해당 사이트에서 깃을 다운 받아준다.
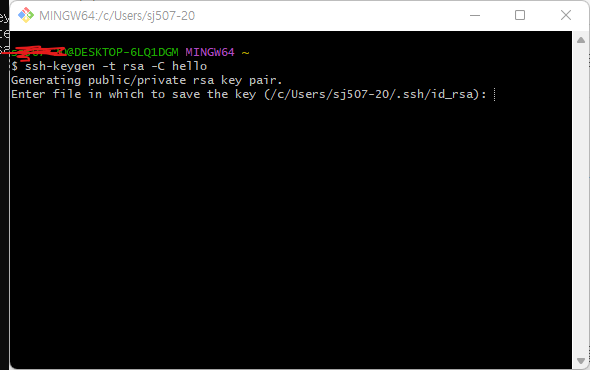
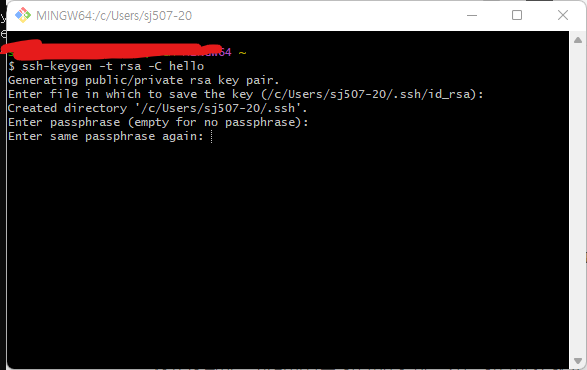
깃을 다운 받았다면 탐색창에서 Git Bash 를 켜주고, 해당 명령어를 입력해준다.
ssh-keygen -t rsa -C "키 명칭"
여기서 키 명칭은 본인이 하고 싶은 이름으로 지정해주면 된다. 나는 hello 로 지정했다.

해당 명령어를 입력하면 가장 먼저 이런 입력창이 나오는데, 그냥 ssh-key의 경로를 지정해주는건데, 무시하고 엔터를 눌러준다.

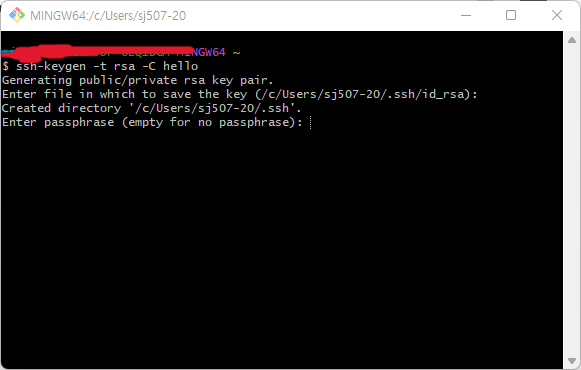
자기가 원하는 비밀번호를 입력한다. 아무것도 입력하지 않고 엔터를 누르면 비밀번호 없이 설정이 된다.
(내가 입력한 비밀번호가 안보인다고 당황하지말자. 우리 눈에만 안 보일뿐이지, 실제로는 입력되고있다.)

한번 더 입력한다.

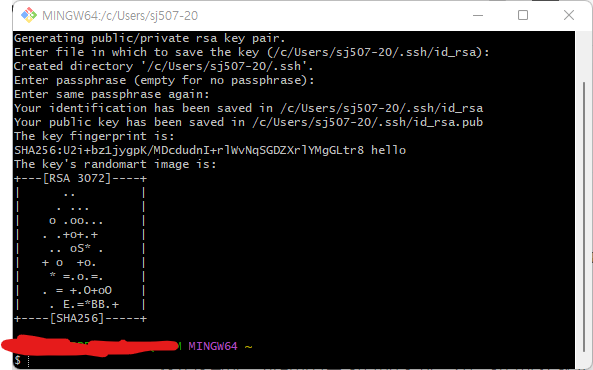
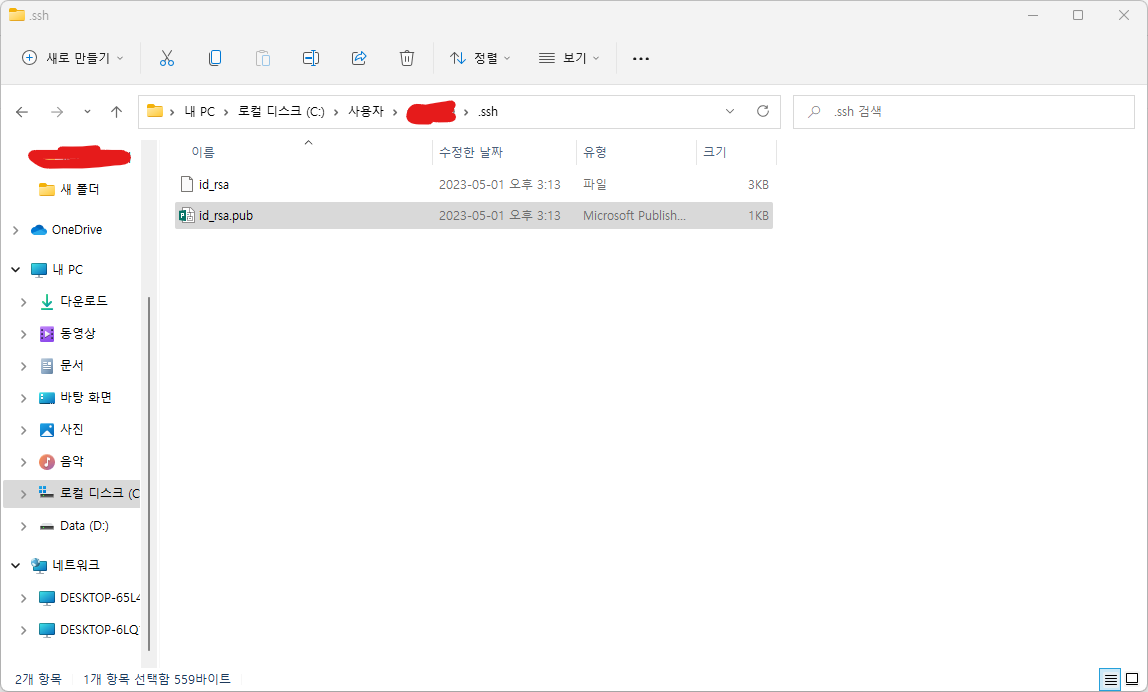
커맨드창에 이렇게 출력됬다면 ssh-key 생성이 완료 됬다는 것이다. 자 이제 우리가 저장한 ssh-key 경로로 가준다. 우리는 방금 사용자 경로에다 저장해놨기 때문에 그 경로로 이동해준다.

id_rsa.pub 파일을 열어 모두 복사해준다.
🤚 4. 도메인에 키 연결

다시 사이트에 들어가서 Public Key 관리 에 들어가준다.

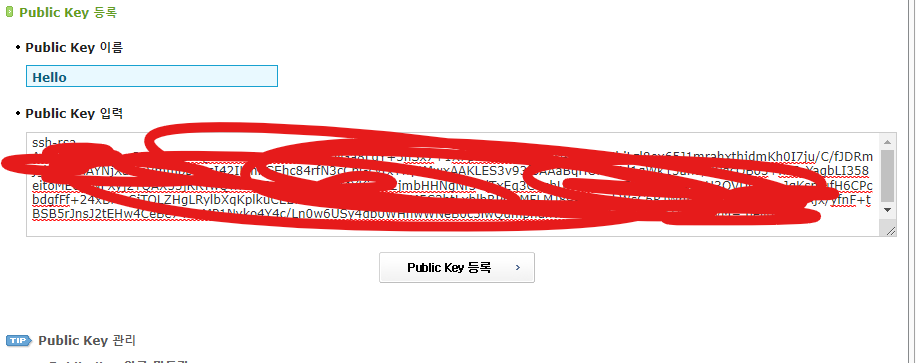
해당 창에 들어왔다면, 밑에 Public Key 등록 으로 칸으로 들어가서 Public Key 이름 에는 자신이 지정한 ssh-key의 이름, Public Key 입력 에는 방금 복사한 id_rsa.pub 의 내용을 복사해주고, Public Key 등록 버튼을 눌러준다.

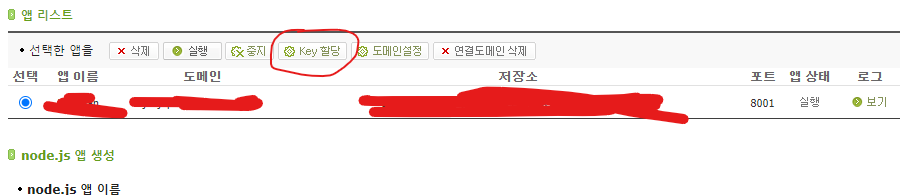
다시 앱 생성/관리 에 들어가고, Key 할당 을 눌러준다.

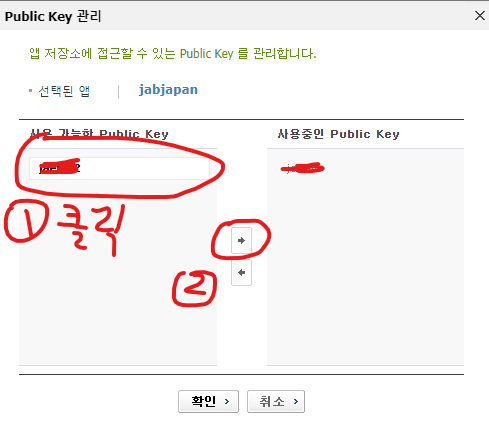
해당 창이 나타나면, 우리가 만들어둔 Key 이름이 나와있는데, 이걸 넣어준다.

🤚 5. React, Node js 빌드
가장 먼저 시중에 사용할 react를 빌드해볼 것이다.
react 프로젝트가 있는 디렉토리로 들어가준 뒤, 해당 명령어를 쳐준다.
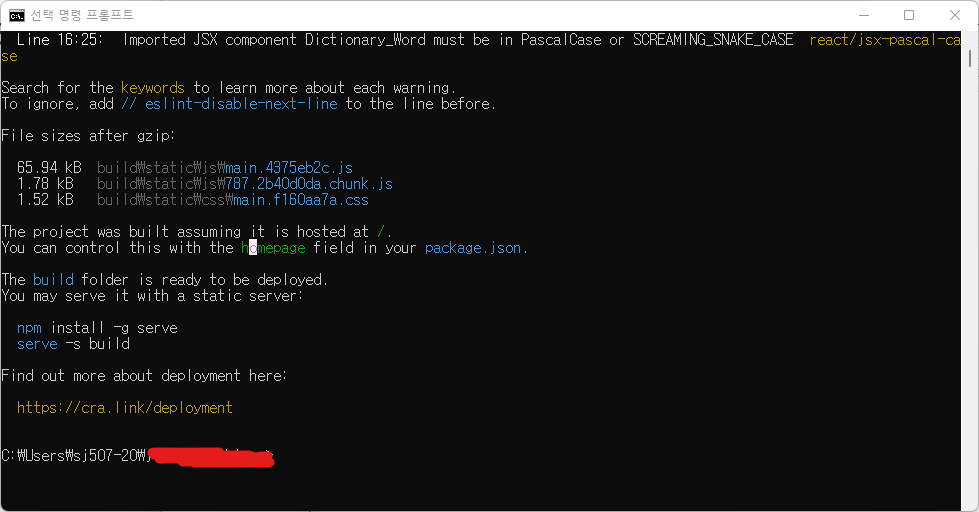
npm run build

이렇게 떴다면 빌드를 성공한 것이다.
자 이제 express 파일에 빌드한 react를 마운트 시켜줄 것이다.
우리는 express 파일을 보통 "app.js" 나 "index.js" 로 지정한다. 하지만 cafe24 에서는 이 express 파일을 web.js 로 바꿔줘야 cafe24에서 인식을 한다.
// web.js
let express = require("express");
const app = express();
app.use(express.static(path.join(__dirname, '/build'))); // react를 빌드한 결과물이 담긴 디렉토리 /build 에 접근하여 미들웨어를 생성해준다.
app.get("/", (req, res) => {
res.sendFile(path.join(__dirname, "/build/index.html"));
})
app.get("/example1", (req, res) => {
res.sendFile(path.join(__dirname, "/build/index.html"));
})
app.get("/example2", (req, res) => {
res.sendFile(path.join(__dirname, "/build/index.html"));
})이렇게 express에 react 파일을 라우팅 시켜준다.
🎃 5.1 Express에서 BrowserRouter 적용시키기
// index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from "./App"
import Example1 from './Example1';
import Example2 from './Example2';
import reportWebVitals from './reportWebVitals';
import { BrowserRouter, Routes, Route } from 'react-router-dom';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<BrowserRouter basename={process.env.PUBLIC_URL}> // react public url 절대 경로
<Routes>
<Route element={<App/>} path="/"></Route>
<Route element={<Example1/>} path="/example1"></Route>
<Route element={<Example2/>} path="/example2"></Route>
</Routes>
</BrowserRouter>
</React.StrictMode>
);
reportWebVitals();해당 코드는 BrowerRouter를 활용해 라우팅을 한 SPA 예제이다.
SPA?
Single Page Application을 의미하며, 다시 새로고침을 해도 변하지 않는 부분은 그대로 두고, 변화가 나타난 부분만 로드하여 렌더링
web.js 는 빌드된 react 파일 전체를 마운트 한 것이기 때문에, 위 web.js 파일에서 라우팅한 것과 같이 Route path를 지정해주면 된다.
🤚 Last. Git에 Push 하기

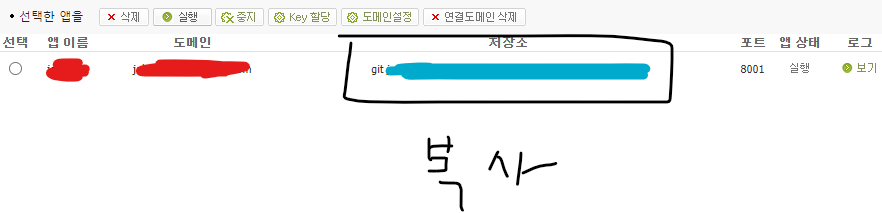
카페24 앱 생성/관리 에서 저장소 부분을 복사해준다. (단 앞에 붙어있는 git은 빼야됨)
프로젝트가 있는 디렉토리에서 해당 git 명령어들을 입력해준다.
git init
git add .
git commit -m test
git remote add origin "복사한 저장소"
git branch -M master
git push origin master
push가 완료되면 반드시 앱 생성/관리 에서 앱을 중지를 한번 해주고 실행시켜줘야한다.
만약 해당 과정을 모두 완수했다면, 본인에 도메인으로 들어가면 우리가 만들어둔 프로젝트가 잘 나오는 것을 알 수 있다!
'IT Dictionary > Service' 카테고리의 다른 글
| git error: remote unpack failed: unable to create temporary object directory 오류 (0) | 2023.05.16 |
|---|